Stoic. App
Adding a feature to the mental health tracker’s journaling experience.

Published:
Stoic. — Case Study
Overview
Stoic. is a daily self-care journal and a mental health tracker app that teaches users how to use Stoicism to stress less and be happier. It also analyzes your emotional influences and provides insights on how to be happier and more productive. “The app is like a best friend who knows everything about you and wants to help you understand why you are feeling a certain way.”
Problem Statement
The general direction that popular social media platforms are heading in doesn’t allow for nuance or discourse. They are primarily driven to gain as much attention as possible and keep people scrolling. As a result, the user experience for those who’d like to share insights into their physical training and create dialogue is hindered by the distractions built into these platforms.
Proposed Feature
Improve the user experience by allowing users to add their own custom daily focus and custom prompts to the journaling feature in as few screens as possible. This will provide a more personalized experience for users who want to track specific activities and how they affect mood over time. It also offers autonomy in selecting prompts to answer during journaling. The approach was to design the added features to maintain complete consistency with the app’s current UI patterns.
Research Findings
- Journaling, especially with prompts, is an important part of user engagement within the app (based on interviews and reviews).
- There is still room to improve the user experience of journal entries and prompts (based on reviews).
- Journal-entry preferences differ from user to user. For example, some users like random prompts, others prefer specific prompts tied to specific focuses, while others completely skip prompted questions.
- Competitors offer ways to customize the journaling experience.
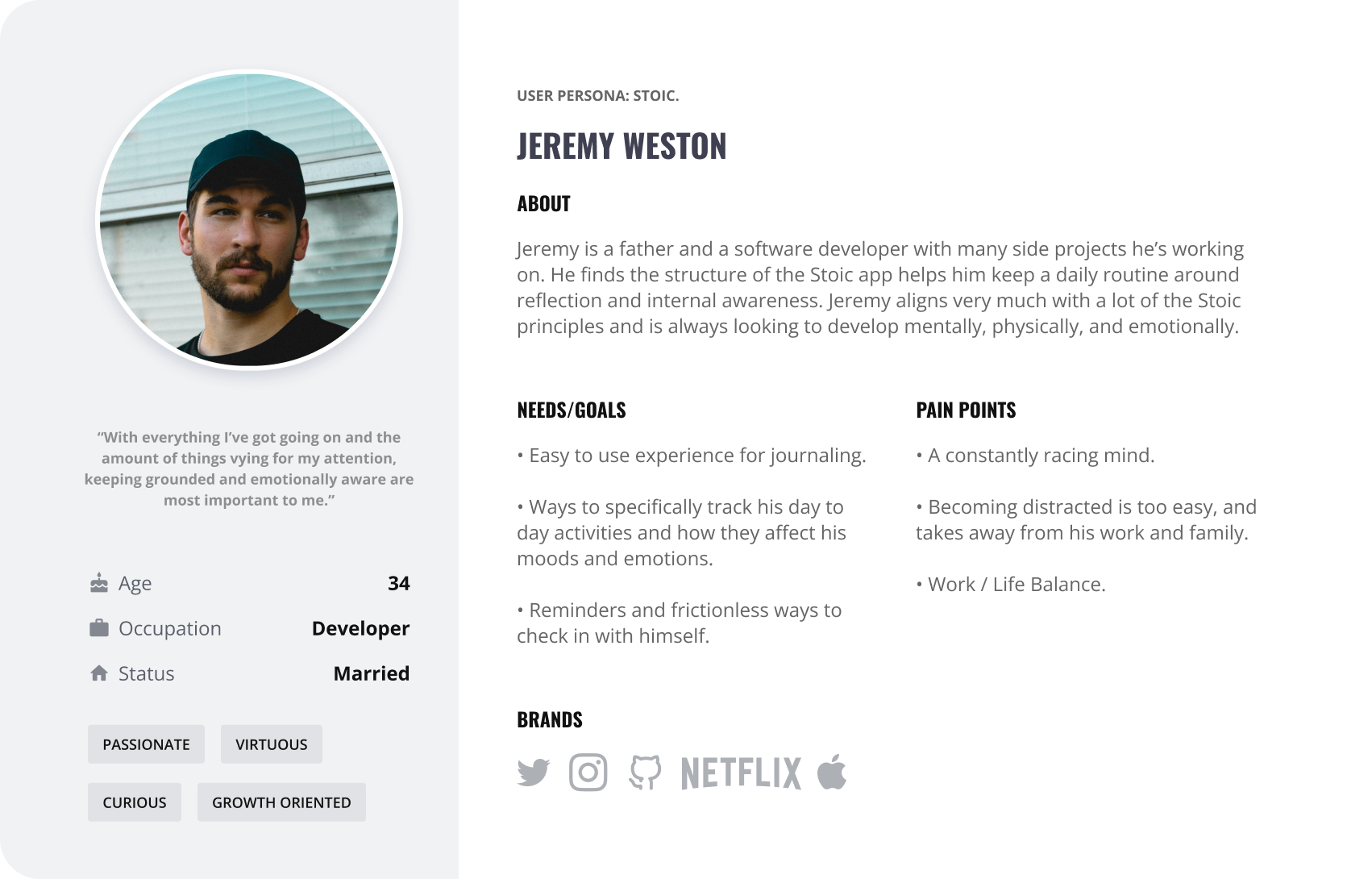
Personas
After synthesizing all my research, I created a user persona to guide me through the process of adding a feature to the app.
Persona: 
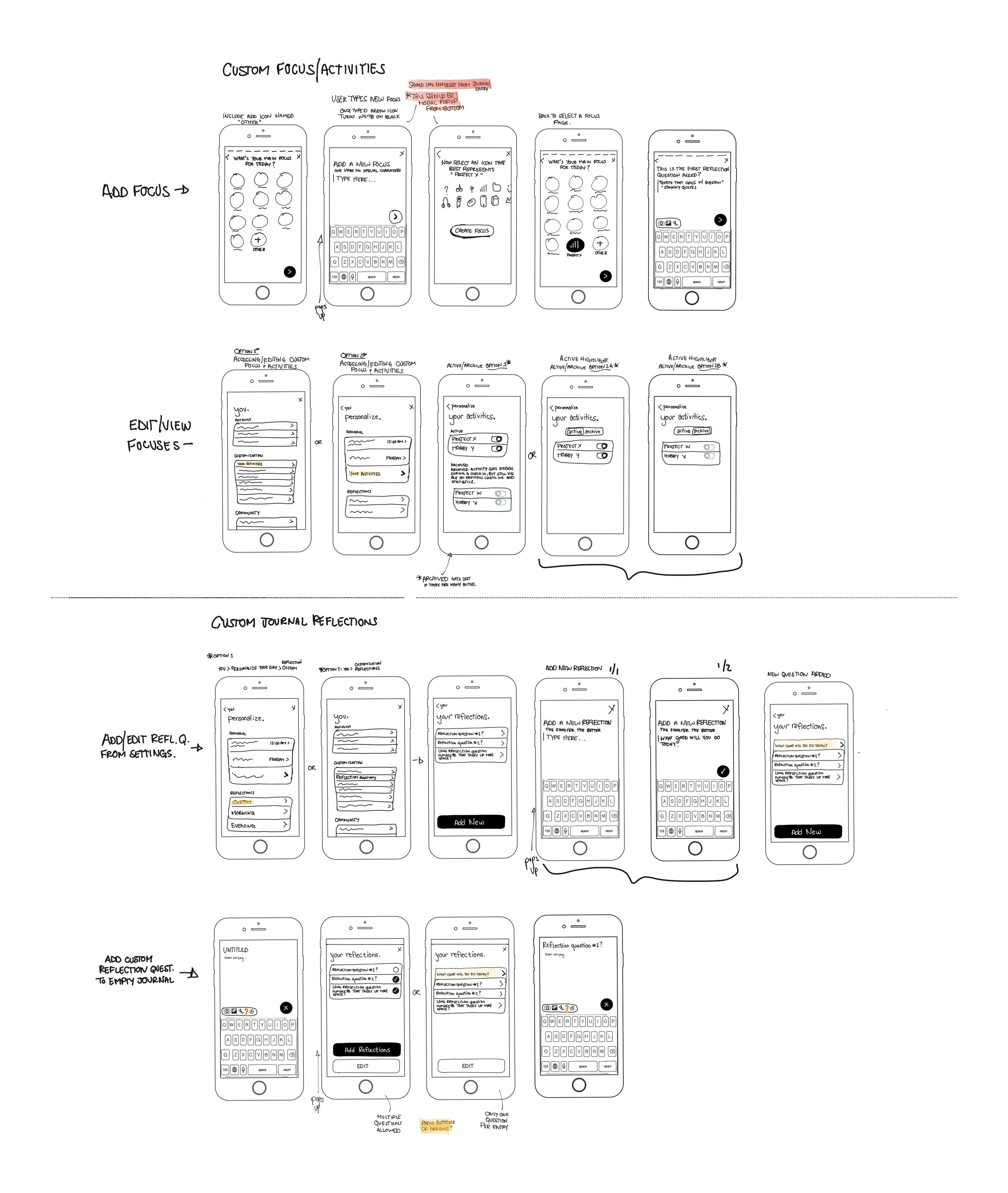
Wireframes & Prototypes
Sketches: Coming up with ways to add as little as possible to the experience and the interface but still accomplish the feature adds. 
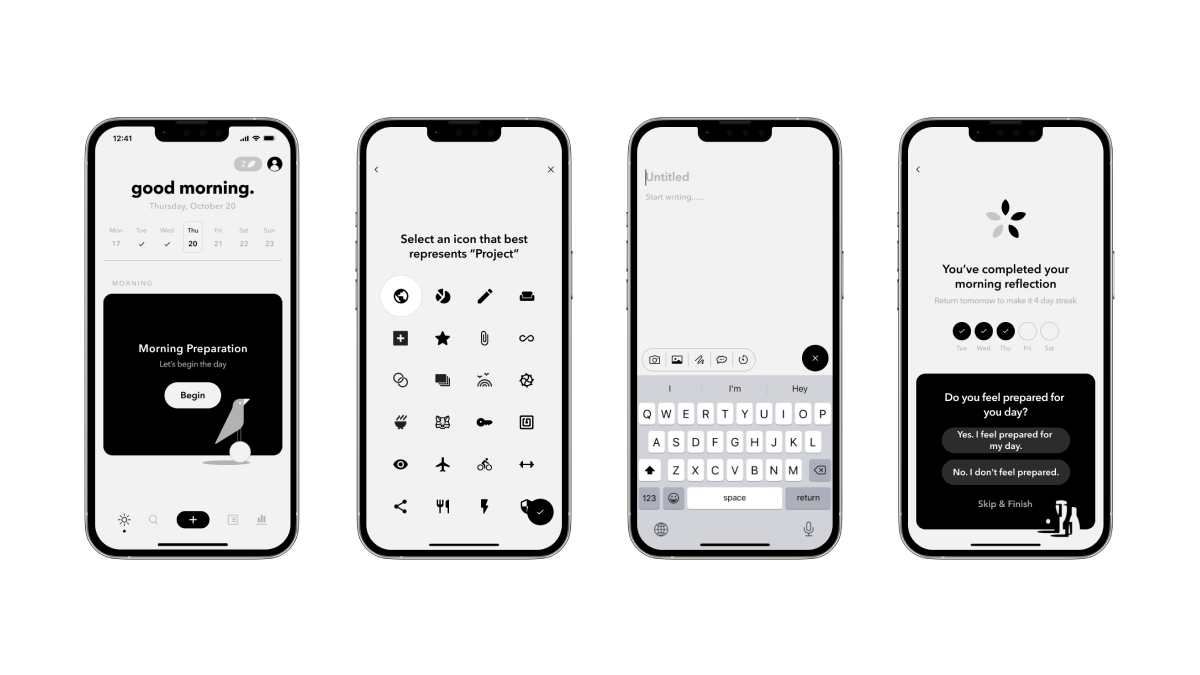
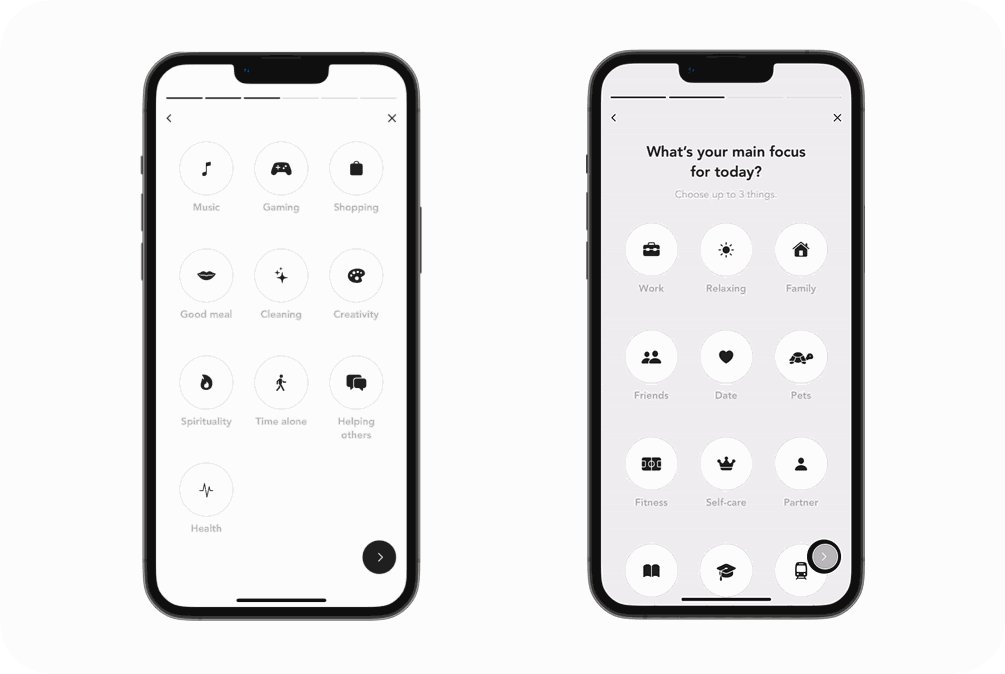
Final Designs
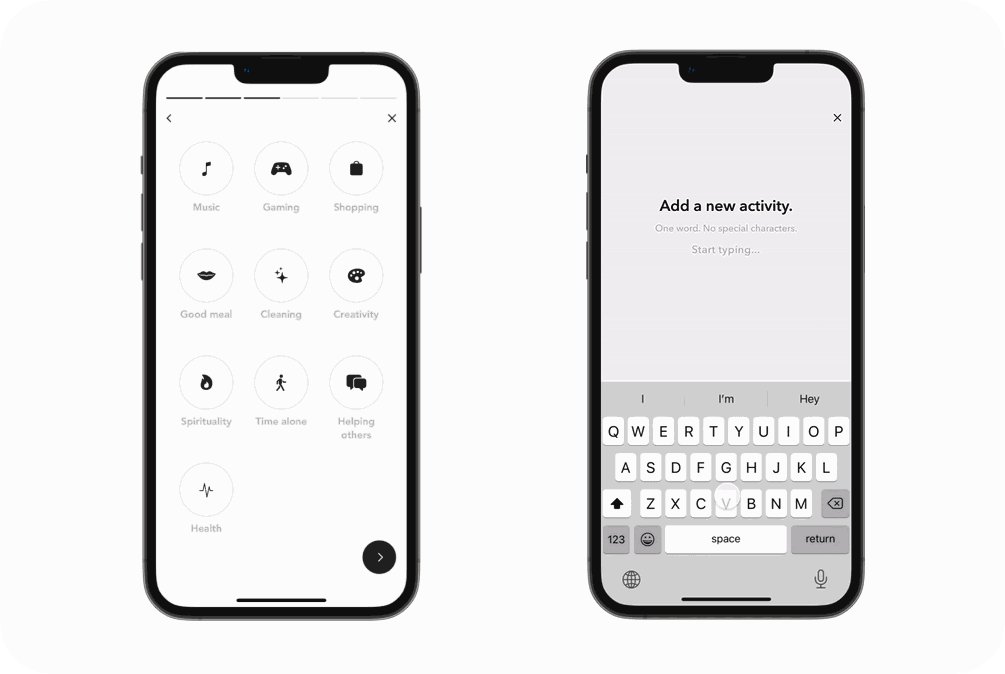
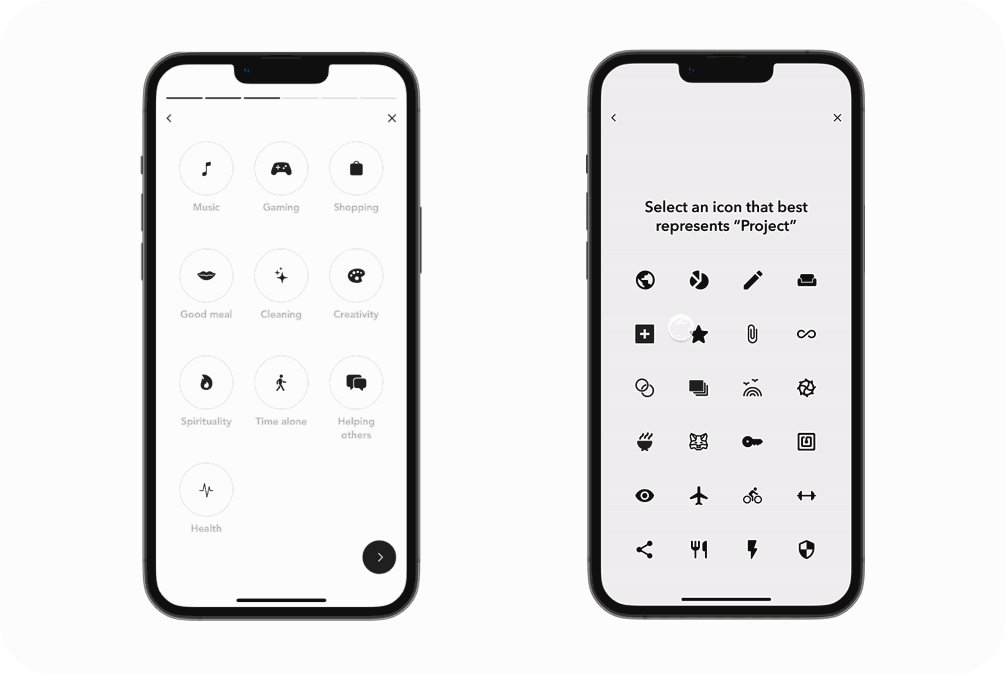
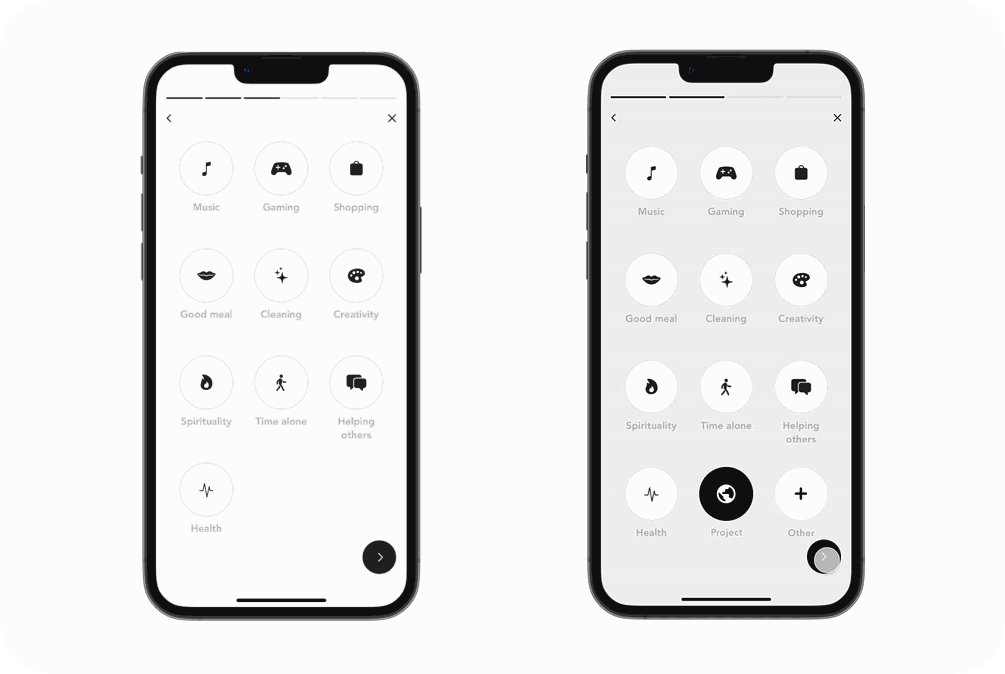
Adding a custom activity: Left (Original): Pre-populated activities with no option to add a custom activity. Right (Added): An “Other” button to add a new custom activity. 
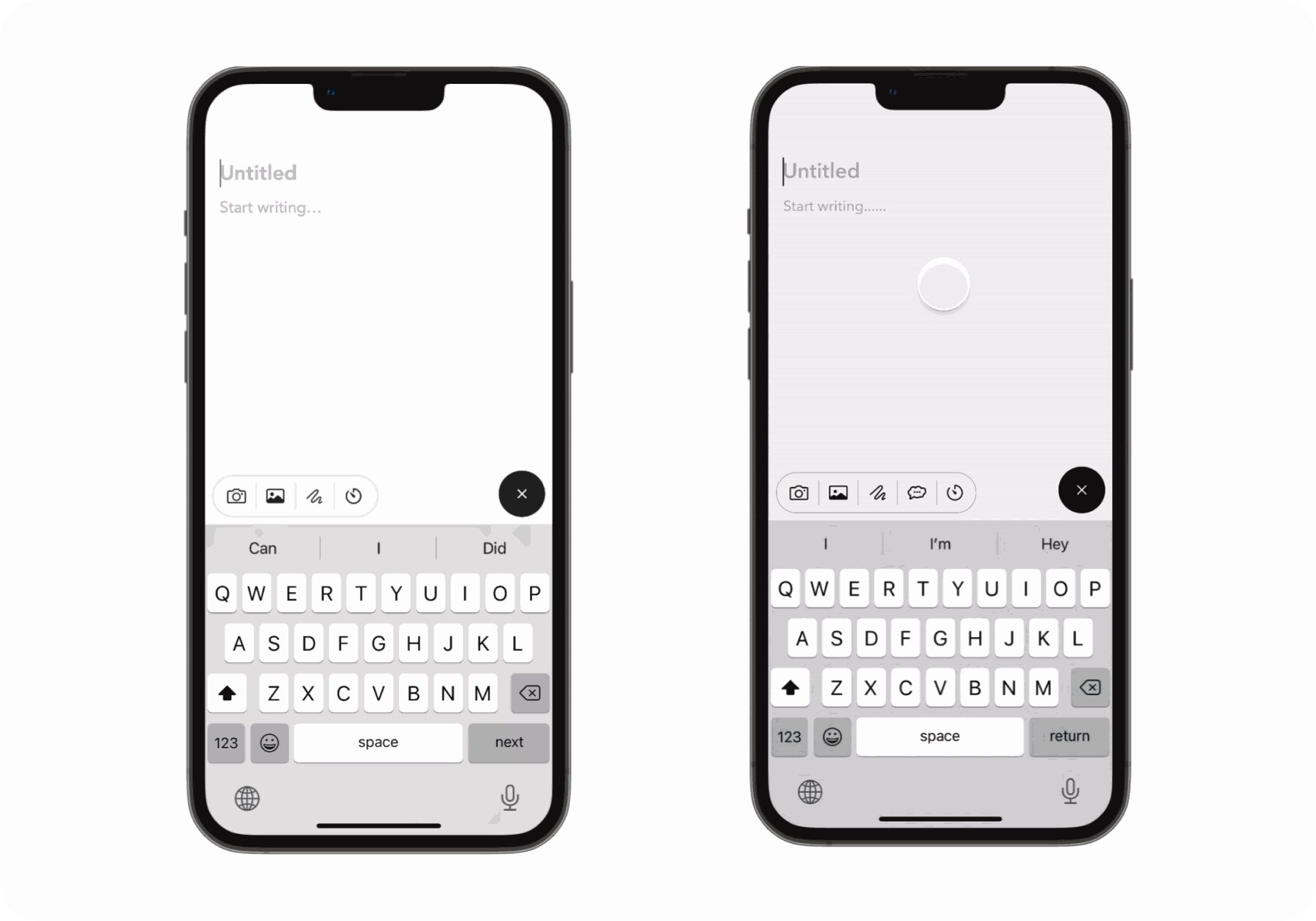
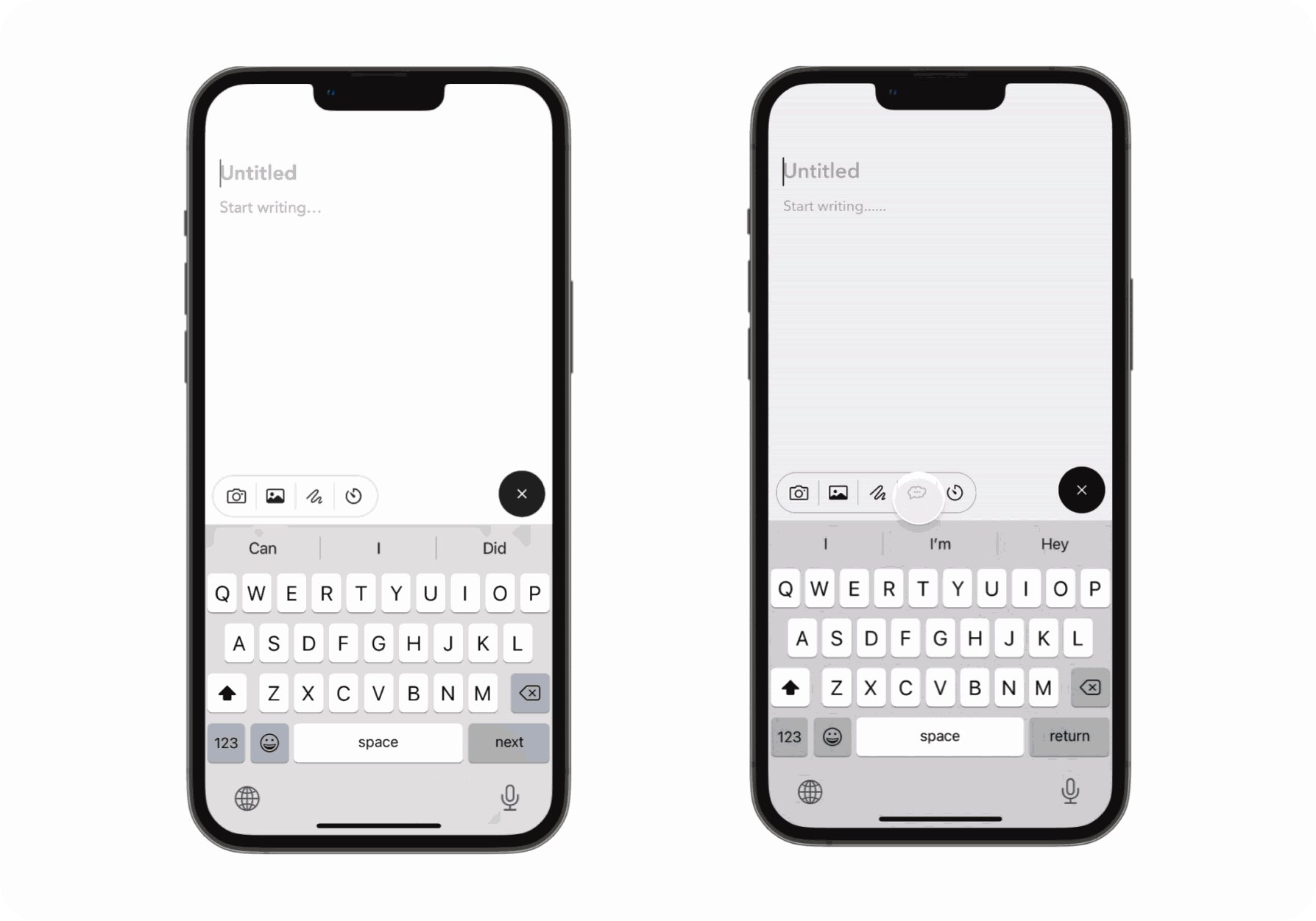
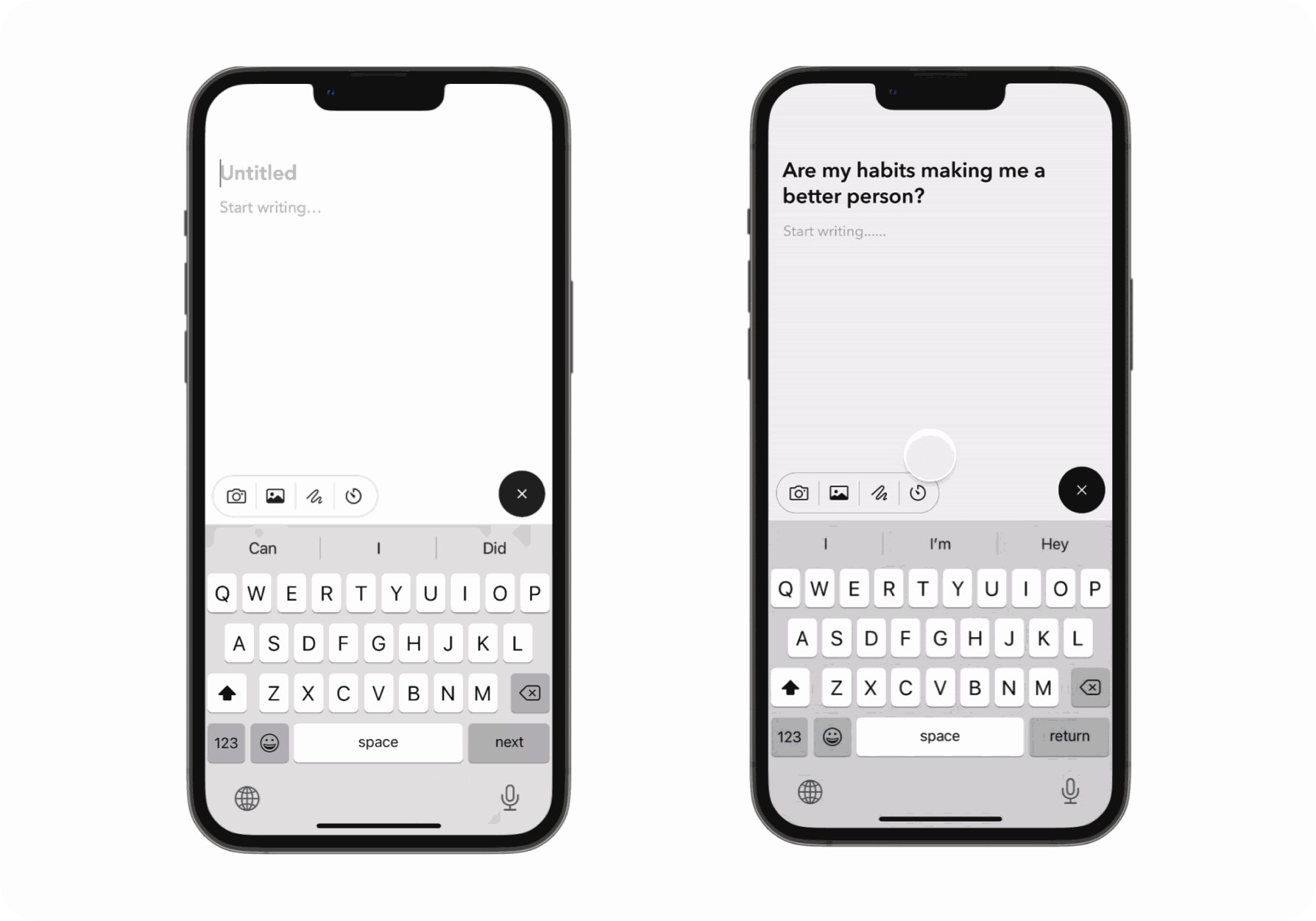
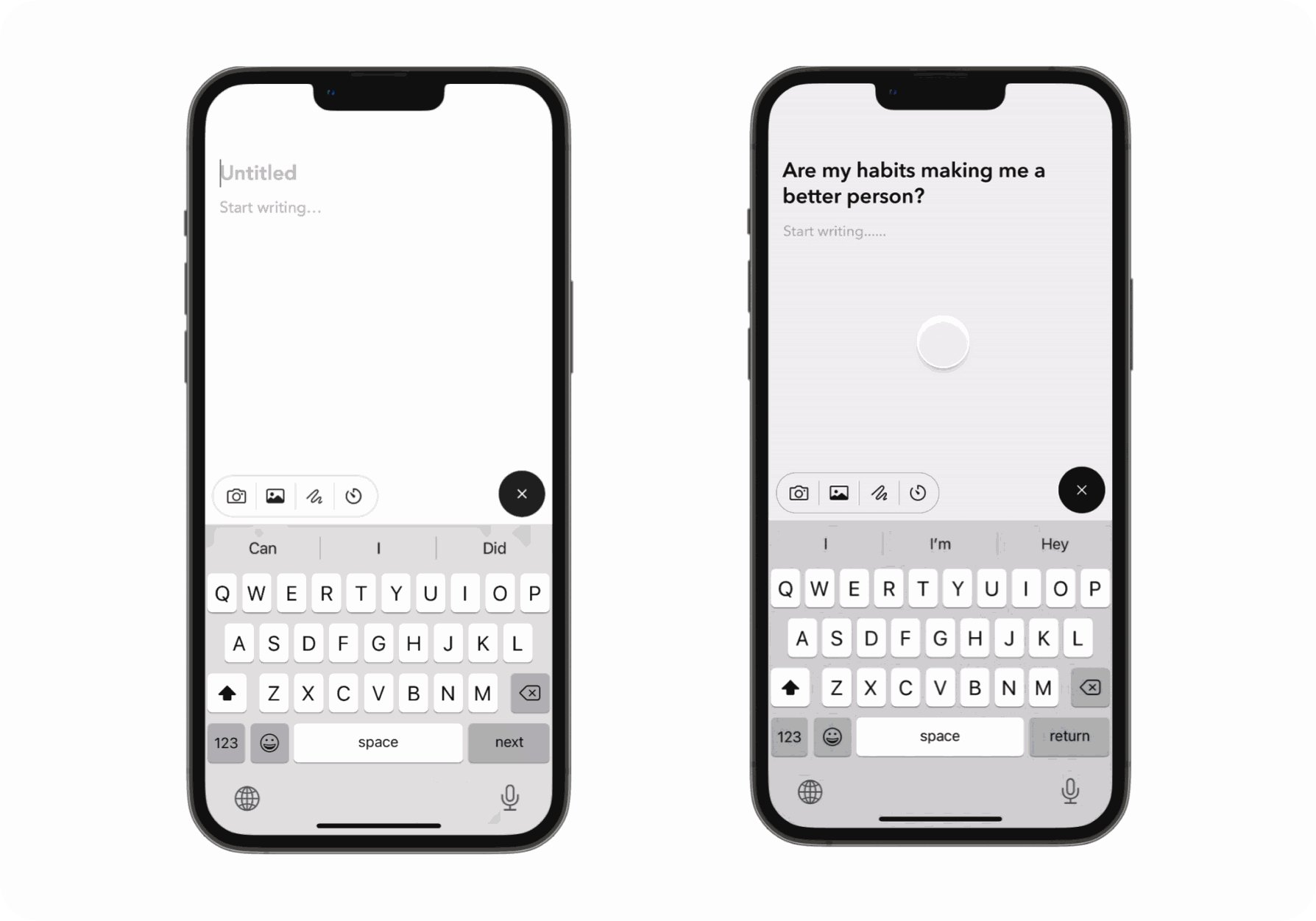
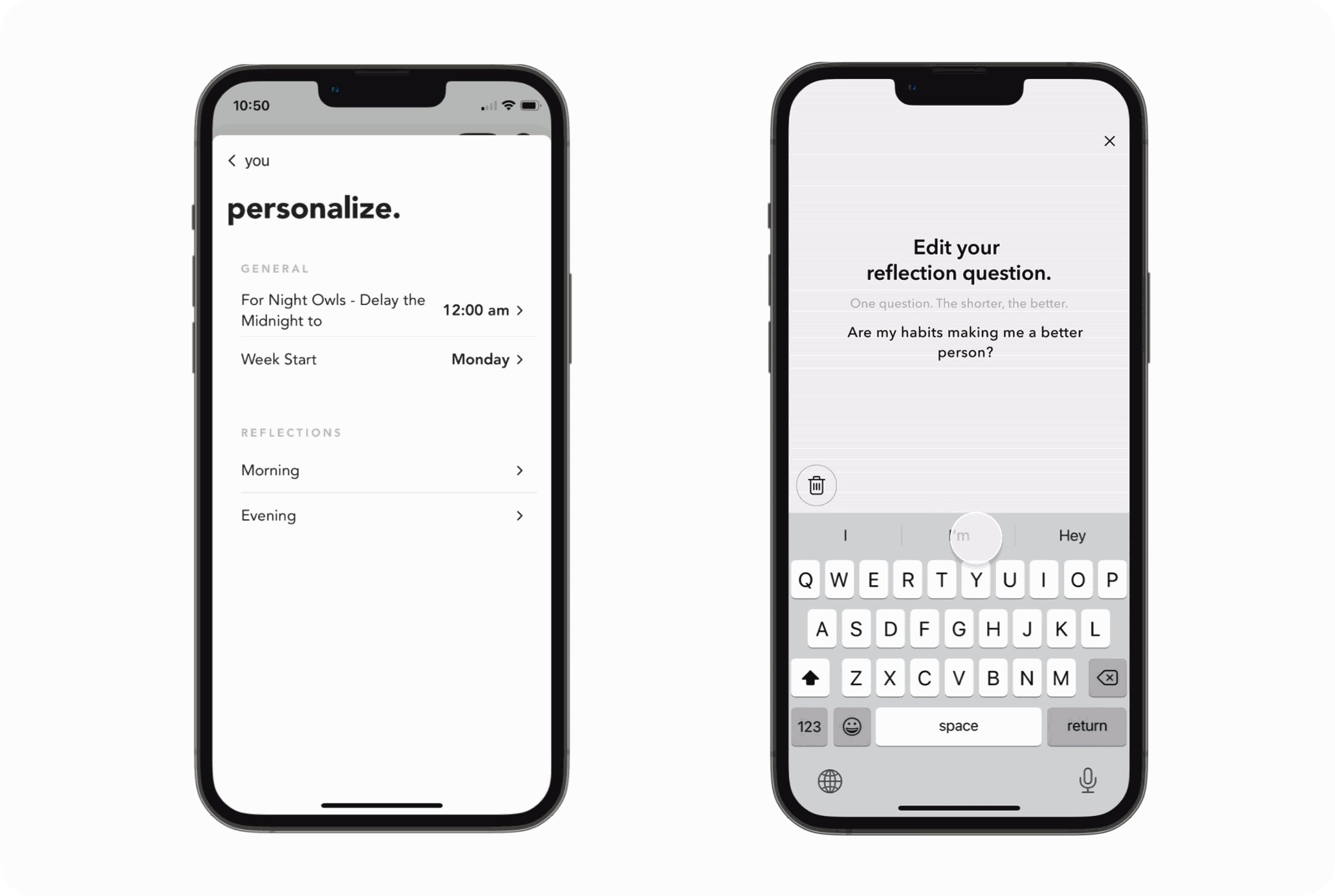
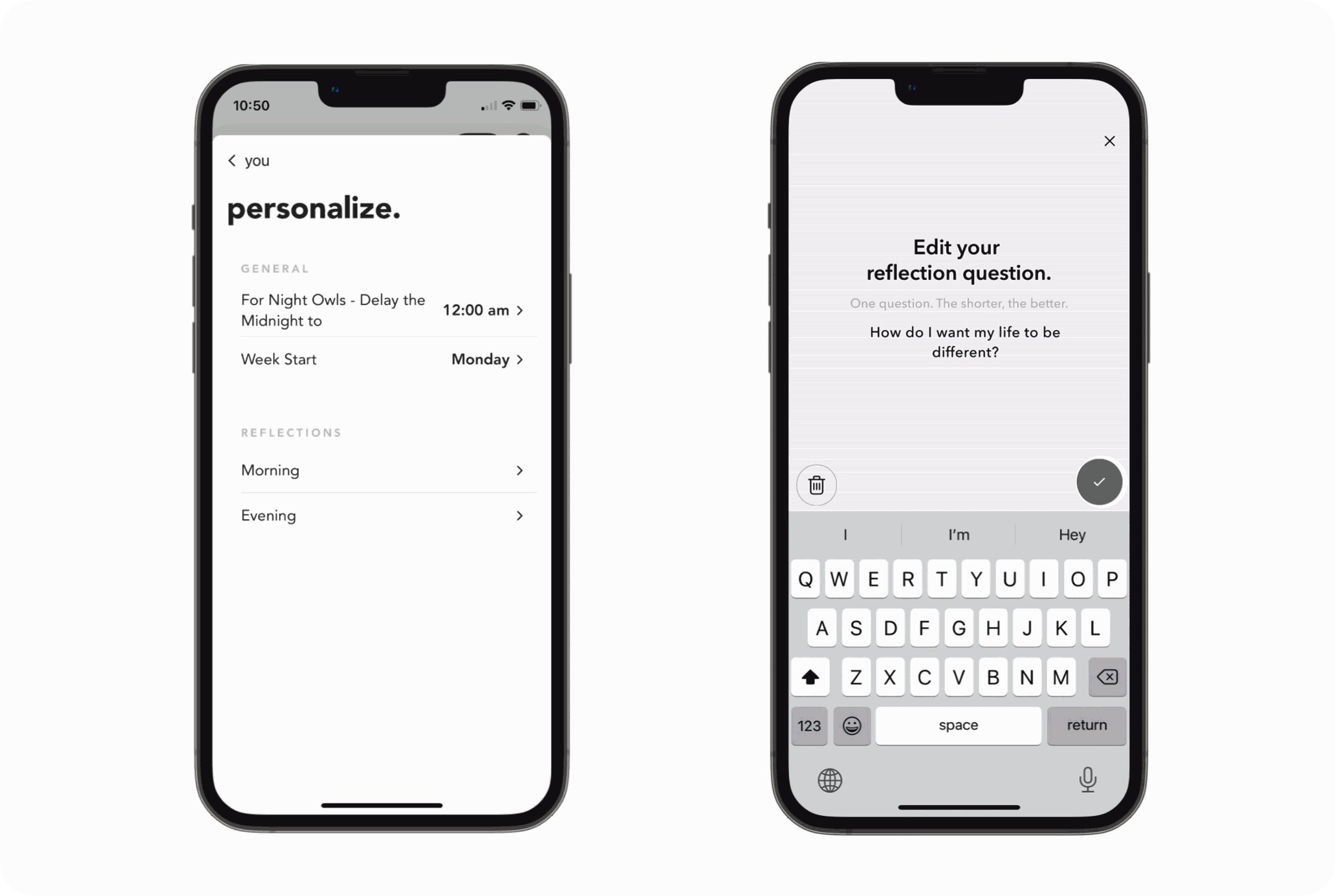
Adding a custom reflection question: Left (Original): Empty journal page without the option to insert a custom reflection question. Right (Added): Thought bubble icon button to insert a custom reflection question. 
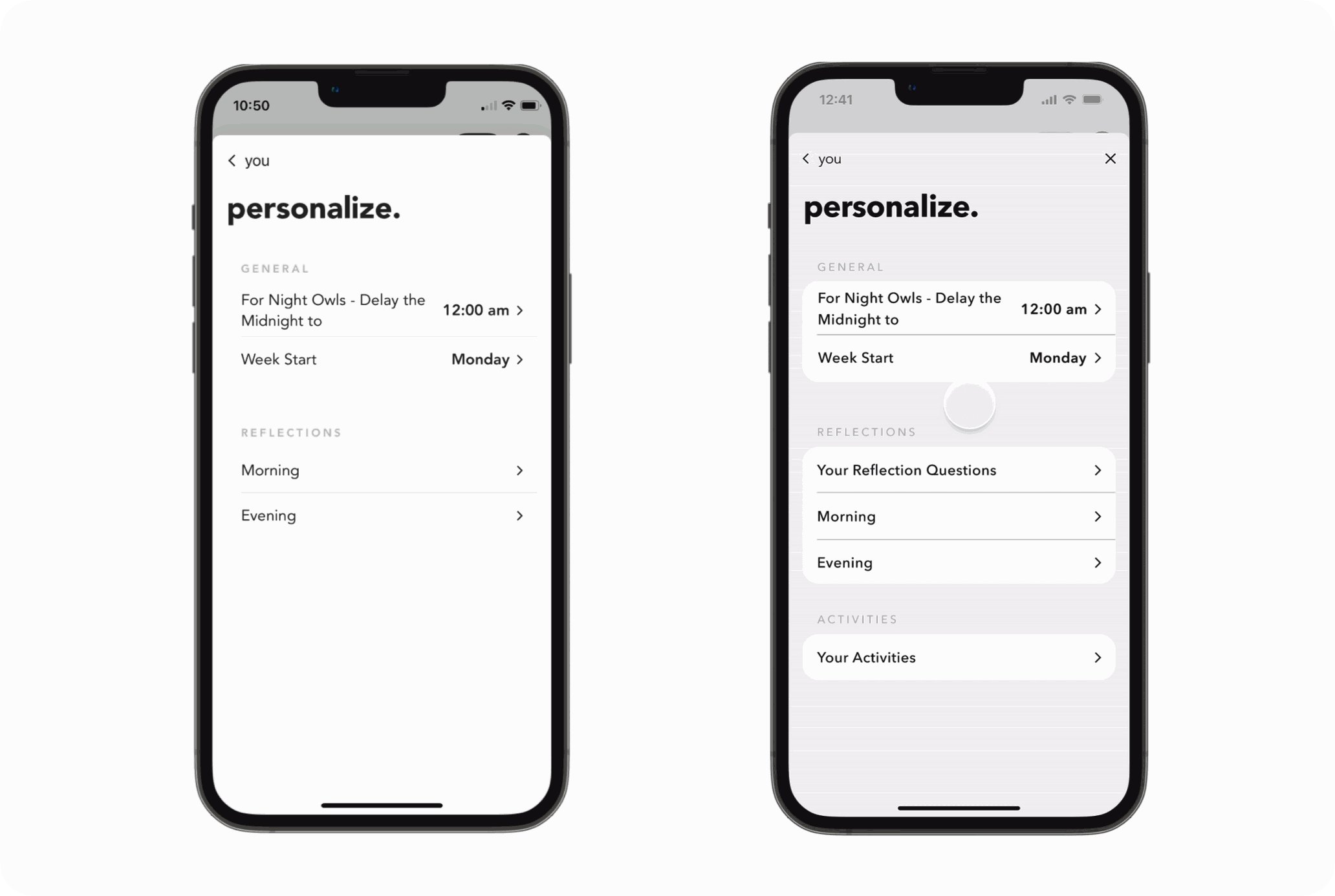
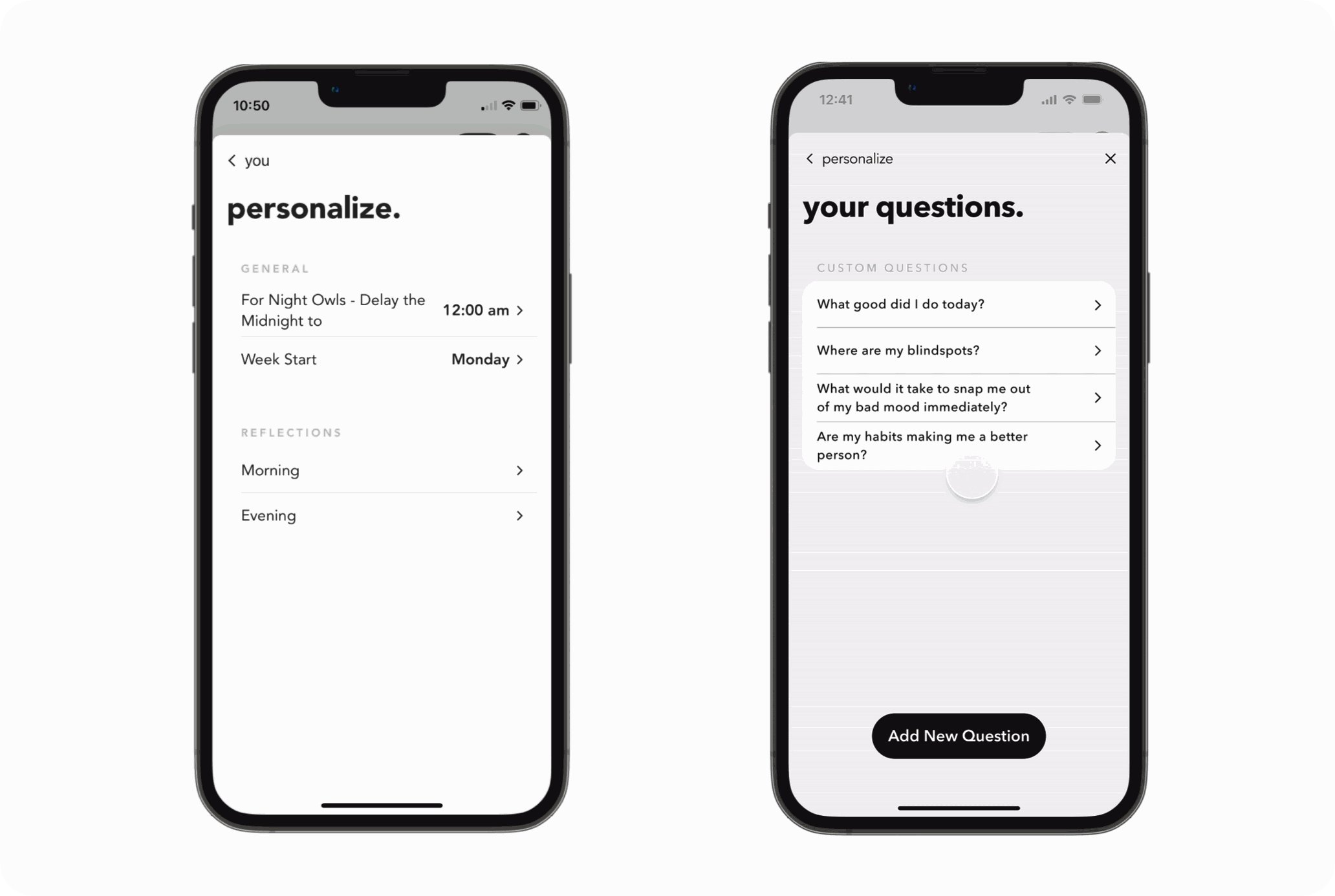
Edit a custom reflection question: Left (Original): No option to add/edit questions. Right (Added): “Your Reflection Questions” section to add/edit custom questions. 
Next Steps
- Ability to edit/delete custom activities. Feedback indicated users would like the ability to delete a custom activity. Initially, I thought it important to keep an archive of activities for posterity, but for a better experience, it may be worth allowing users to edit and delete these activities.
- New Feature Add Announcement: Create a popup announcement for the new features, with an optional tutorial walking through the new functionalities.
- Continue testing to determine the best location for the list of custom activities and reflection questions.
Lessons Learned
- This project was a valuable lesson in studying an app from front to back. As a user of the app, there were small details I hadn’t noticed before this case study.
- I learned how challenging it is to keep an app simple and minimalist, especially when adding new features.
- One of my interviewees (a UI/UX designer) emphasized the importance of designing for different user emotions. For example, he used an empty journal page for a “mind dump” when frustrated (convergent) but relied on reflection questions when his mind was clear and in a better state (divergent).