Jon Yuen
Responsive website design and development for an independent trainer and movement coach.

Published:
Jon Yuen
Overview
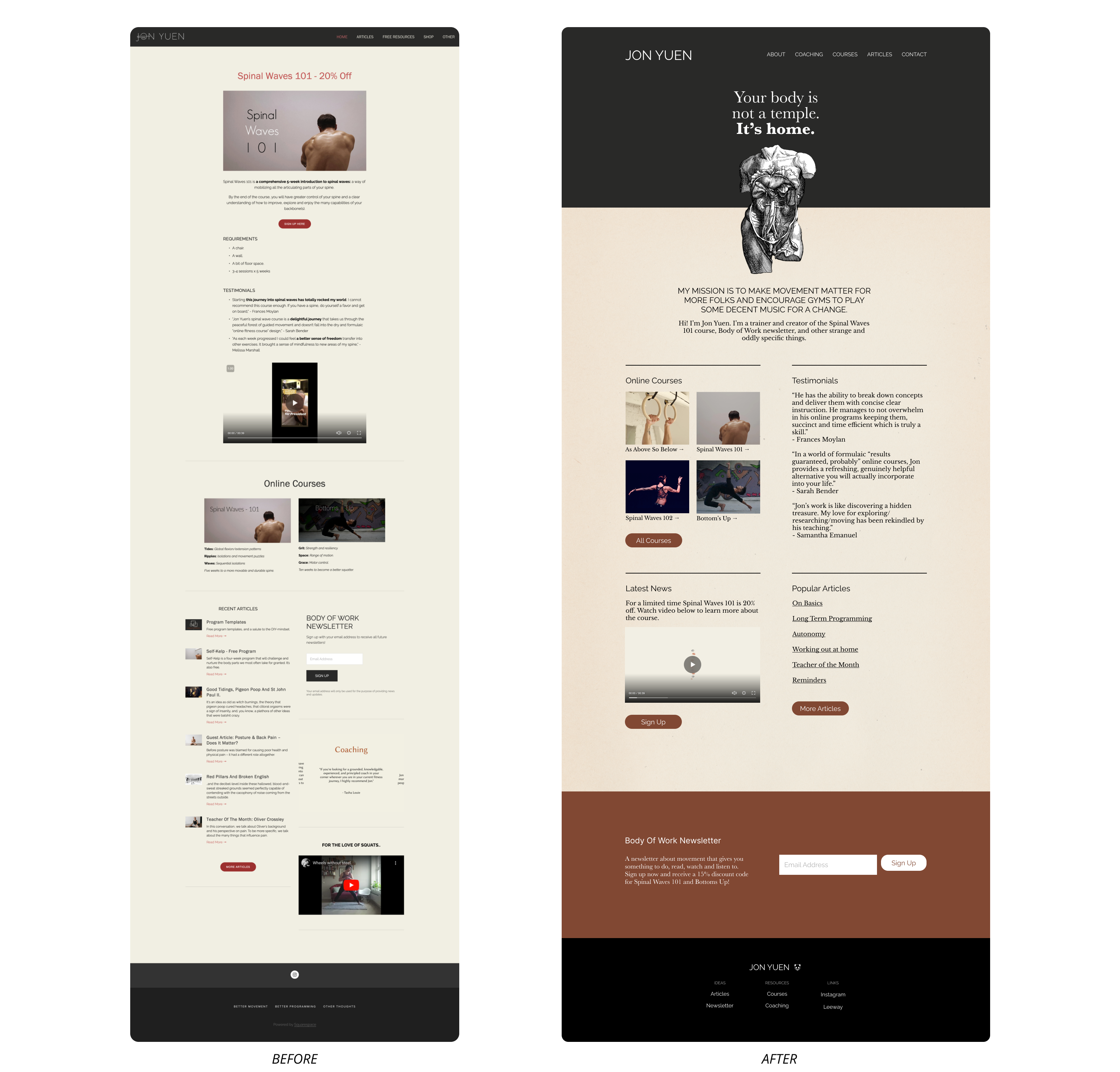
This case study explores the work done for Jon Yuen, focusing on improving user engagement through a redesigned web interface. He wanted to emphasize his newsletter but also share the many resources he has to offer visitors to the site.
Client
Jon Yuen is an independent movement coach. He offers online coaching and courses and writes a newsletter. We worked together to create a minimal site that aligned with his message and branding while enhancing user experience.
Challenge
Jon’s biggest challenge was that he wasn’t getting people to take action on the site.
Objectives
The primary objectives of the project were to:
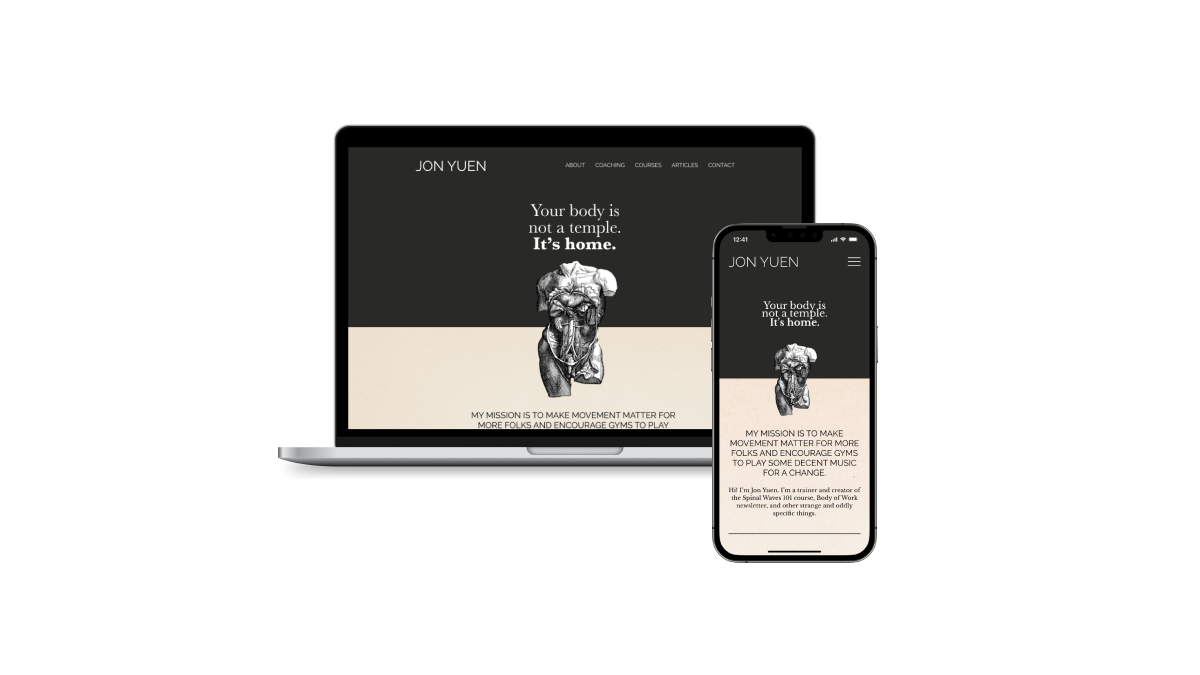
- Deliver an active, responsive website via Squarespace.
- Increase the percentage of newsletter subscribers.
- Increase the visibility of online courses and newsletter call-to-action.
- Decrease the time required to find articles, information, services, newsletters, etc.
Approach
My approach included several key phases:
- Research and Analysis: Understanding the client’s market position and user needs.
- Design: Crafting a new website layout focused on usability and aesthetics.
- Development: Delivering an active, responsive website via Squarespace.
- Testing: Conducting thorough tests to ensure compatibility and performance.
- Launch and Evaluation: Releasing the new site and monitoring its impact on user engagement and site traffic.
Results
The redesigned website led to:
- A 20% increase in user engagement.
- A 15% decrease in bounce rate.
- Improved SEO rankings for key search terms.
Conclusion
The project for Jon not only achieved its initial goals but also set a new standard for the company’s online presence. Moving forward, Jon is now better positioned to engage his audience and meet his business objectives.
Lessons Learned
Some key takeaways from this project include:
- Finding balance between user experience and stakeholder requirements: This project taught me how to navigate the sometimes conflicting needs of optimal UX design and client preferences.
- The value of mid-fidelity prototyping: Creating a mid-fidelity prototype could have saved significant time compared to developing a complete high-fidelity prototype that ended up being revamped.
- Adapting design process for specific platforms: Knowing the project would be finalized on Squarespace influenced my design approach, highlighting the importance of considering the end platform from the beginning.
Gallery